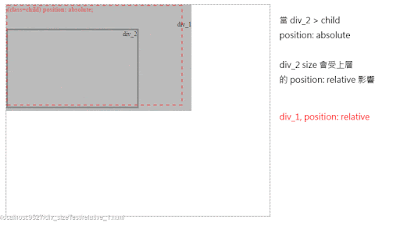
上層對下面階層的size影響
只有在子孫在例如(position: absolute)時才會受影響
2017年1月30日 星期一
(css)若要做一個滿版的頁面
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
width: 100%;
height: 100%;
position: relative;
opacity: 0.5;
}
.container_2 {
overflow: auto;
height: 100%;
width: 400%;
}
.container_2:after {
display: table;
height: 0;
clear: both;
}
.container_2>.item_1 {
float: left;
width: 25%;
height: 100%;
border: 5px dotted #888;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
...................
</div>
</body>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
width: 400%;
height: 100%;
position: relative;
display: table;
}
.container_2 {
display: table-row;
}
.container_2>.item_1 {
width: 25%;
display: table-cell;
border: 5px dotted #888;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
</div>
</body>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
opacity: 0.5;
}
.container_2 {
overflow: auto;
height: 100%;
width: 400%;
}
.container_2:after {
display: table;
height: 0;
clear: both;
}
.container_2>.item_1 {
float: left;
width: 25%;
height: 100%;
border: 5px dotted #888;
}
/* ------------------------ */
.container_1_bg {
width: 100%;
height: 100%;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1_bg">
作為(container_1)的空間佔位
</div>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
...................
</div>
</body>
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
width: 100%;
height: 100%;
position: relative;
opacity: 0.5;
}
.container_2 {
overflow: auto;
height: 100%;
width: 400%;
}
.container_2:after {
display: table;
height: 0;
clear: both;
}
.container_2>.item_1 {
float: left;
width: 25%;
height: 100%;
border: 5px dotted #888;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
...................
</div>
</body>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
width: 400%;
height: 100%;
position: relative;
display: table;
}
.container_2 {
display: table-row;
}
.container_2>.item_1 {
width: 25%;
display: table-cell;
border: 5px dotted #888;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
</div>
</body>
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html,
body {
width: 100%;
height: 100%;
position: relative;
}
body {
overflow-y: scroll;
}
/* ------------------------ */
.container_1 {
top: 0;
left: 0;
width: 100%;
height: 100%;
position: absolute;
opacity: 0.5;
}
.container_2 {
overflow: auto;
height: 100%;
width: 400%;
}
.container_2:after {
display: table;
height: 0;
clear: both;
}
.container_2>.item_1 {
float: left;
width: 25%;
height: 100%;
border: 5px dotted #888;
}
/* ------------------------ */
.container_1_bg {
width: 100%;
height: 100%;
}
/* ------------------------ */
.div_1 {
height: 2000px;
width: 100%;
background-color: #AAA;
}
<body>
<div class="container_1_bg">
作為(container_1)的空間佔位
</div>
<div class="container_1">
<div class="container_2">
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
<div class="item_1">
</div>
</div>
</div>
<!-- -->
<div class="div_1">
...................
</div>
</body>
2017年1月29日 星期日
2017年1月26日 星期四
(js)用(EventEmitter)執行非同步任務
var Event = require('../lib/eventEmitter_2');
var event = Event();
/* ----------------------------- */
event.once('a1', function(data){
console.log('a1', data);
setTimeout(function(){
console.log('a1 end');
event.emit('a2', ++data);
}, 1000);
});
/* ----------------------------- */
event.once('a2', function(data){
console.log('a2', data);
setTimeout(function(){
console.log('a2 end');
event.emit('a2', ++data);
}, 1000);
});
/* ----------------------------- */
event.emit('a1', 1);
var event = Event();
/* ----------------------------- */
event.once('a1', function(data){
console.log('a1', data);
setTimeout(function(){
console.log('a1 end');
event.emit('a2', ++data);
}, 1000);
});
/* ----------------------------- */
event.once('a2', function(data){
console.log('a2', data);
setTimeout(function(){
console.log('a2 end');
event.emit('a2', ++data);
}, 1000);
});
/* ----------------------------- */
event.emit('a1', 1);
2017年1月25日 星期三
(js)Promise_好版本
原出處
module.exports = Promise;
var PENDING = undefined,
FULFILLED = 1,
REJECTED = 2;
function Promise(_resolver, name) {
debugger;
if (!isFunction(_resolver)) {
throw new TypeError('You must pass a resolver function as the first argument to the promise constructor');
}
if (!(this instanceof Promise)) {
// 當作函式用的話
return new Promise(_resolver);
}
this._name = name || 'then';
this.guid = Promise.prototype.guid++;
/* ---------------------------------- */
var promise = this;
promise._value;
promise._reason;
promise._status = PENDING;
/* ---------------------------------- */
promise._resolves = [];
promise._rejects = [];
/* ---------------------------------- */
debugger;
// 執行賦予的主任務
_resolver(resolve, reject);
return;
/* ---------------------------------- */
function resolve(value) {
debugger;
transition.apply(promise, [FULFILLED, value]);
}
function reject(reason) {
debugger;
transition.apply(promise, [REJECTED, reason]);
}
};
/* ========================================================================== */
Promise.prototype.guid = 0;
/* ========================================================================== */
Promise.prototype.then = function(onFulfilled, onRejected) {
debugger;
var promise = this;
// 每次返回一个promise,保证是可thenable的
return new Promise(function(resolve, reject) {
debugger;
if (promise._status === PENDING) {
promise._resolves.push(callback);
promise._rejects.push(errback);
} else if (promise._status === FULFILLED) { // 状态改变后的then操作,立刻执行
callback(promise._value);
} else if (promise._status === REJECTED) {
errback(promise._reason);
}
return;
/* ---------------------------------------- */
function callback(value) {
debugger;
// 執行(onFulfilled)
var ret = isFunction(onFulfilled) && onFulfilled(value) || value;
if (isThenable(ret)) {
ret.then(function(value) {
resolve(value);
}, function(reason) {
reject(reason);
});
} else {
resolve(ret);
}
}
/* ---------------------------------------- */
function errback(reason) {
debugger;
reason = isFunction(onRejected) && onRejected(reason) || reason;
reject(reason);
}
});
};
/* ========================================================================== */
Promise.prototype.catch = function(onRejected) {
return this.then(undefined, onRejected)
};
/* ========================================================================== */
Promise.prototype.delay = function(ms, val) {
return this.then(function(ori) {
return Promise.delay(ms, val || ori);
})
};
/* ========================================================================== */
Promise.delay = function(ms, val) {
return Promise(function(resolve, reject) {
setTimeout(function() {
resolve(val);
}, ms);
})
};
/* ========================================================================== */
Promise.resolve = function(arg) {
return Promise(function(resolve, reject) {
resolve(arg)
})
};
/* ========================================================================== */
Promise.reject = function(arg) {
return Promise(function(resolve, reject) {
reject(arg)
})
};
/* ========================================================================== */
Promise.all = function(promises) {
if (!isArray(promises)) {
throw new TypeError('You must pass an array to all.');
}
return Promise(function(resolve, reject) {
var i = 0,
result = [],
len = promises.length,
count = len
function resolver(index) {
return function(value) {
resolveAll(index, value);
};
}
function rejecter(reason) {
reject(reason);
}
function resolveAll(index, value) {
result[index] = value;
if (--count == 0) {
resolve(result)
}
}
for (; i < len; i++) {
promises[i].then(resolver(i), rejecter);
}
});
};
/* ========================================================================== */
Promise.race = function(promises) {
if (!isArray(promises)) {
throw new TypeError('You must pass an array to race.');
}
return Promise(function(resolve, reject) {
var i = 0,
len = promises.length;
function resolver(value) {
resolve(value);
}
function rejecter(reason) {
reject(reason);
}
for (; i < len; i++) {
promises[i].then(resolver, rejecter);
}
});
};
////////////////////////////////////////////////////////////////////////////////
function isFunction(obj) {
return 'function' === typeof obj;
};
/* ========================================================================== */
function isArray(obj) {
return Object.prototype.toString.call(obj) === "[object Array]";
};
/* ========================================================================== */
/**
* 若對象含有.then()
*/
function isThenable(obj) {
return obj && typeof obj['then'] == 'function';
};
/* ========================================================================== */
function transition(status, value) {
debugger;
var promise = this;
if (promise._status !== PENDING) {
return;
}
console.log('------------------');
console.log('name = %s, guid = %d', this._name, this.guid);
console.dir(this._resolves);
console.dir(this._rejects);
console.log('------------------');
// 所以的执行都是异步调用,保证then是先执行的
// 存疑的步驟
setTimeout(function() {
debugger;
console.log('do mission: name = %s, guid = %d', promise._name, promise.guid);
promise._status = status;
// 執行任務
publish.call(promise, value);
}, 0);
};
/* ========================================================================== */
/**
* 執行(._resolves)or(_rejects)
*/
function publish(val) {
debugger;
var promise = this,
fn,
st = promise._status === FULFILLED;
// 任務隊列
var queue = promise[st ? '_resolves' : '_rejects'];
while (fn = queue.shift()) {
val = fn.call(promise, val) || val;
}
promise[st ? '_value' : '_reason'] = val;
promise['_resolves'] = undefined;
promise['_rejects'] = undefined;
}
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
教你一步步實現一個Promise
Promise我想現在大家都非常熟悉了,主要作用就是解決異步回調問題,這裡簡單介紹下。
Promise規範是CommonJS規範之一,而Promise規範又分了好多種,比如 Promises/A、Promises/B、Promises/Kiss等等
有興趣的可以到這多瞭解一些 http://wiki.commonjs.org/wiki/Promises
現在比較流行的是Promise/A規範,人們對它的完善和擴展,逐漸形成了Promise/A+規範,A+已脫穎而出。
說到這裡規範是什麼,可以去這裡瞭解下
現在已有瀏覽器內置支持Promise,它的api語法可以在這裡查看
可以看到它的api並不多,其實規範也不多,我覺的大致抓住幾個重要的點就夠了,
1、promise有三種狀態,等待(pending)、已完成(fulfilled)、已拒絕(rejected)
2、promise的狀態只能從「等待」轉到「完成」或者「拒絕」,不能逆向轉換,同時「完成」和「拒絕」也不能相互轉換
3、promise必須有一個then方法,而且要返回一個promise,供then的鏈式調用,也就是可thenable的
4、then接受倆個回調(成功與拒絕),在相應的狀態轉變時觸發,回調可返回promise,等待此promise被resolved後,繼續觸發then鏈
知道這幾個重要的特點,我們就可以參考瀏覽器內置的api來實現了,
我們可以不必太受規範約束,先按照自己的想法來就好了。
promise的使用大致如下
var promise = new Promise(function(resolve, reject) {
setTimeout(function(){
resolve("val")
});
});
promise.then(onFulfilled,onRejected).then(onFulfilled,onRejected)
主要思路就是我們可以直接對返回的promise對象進行操作,比如then,傳入回調,
這裡的函數並不會立即執行,而是加入隊列,等待未來的某個時間resolve時被觸發執行。
有了以上說明,就可以來實現了
首先定義三個狀態
var PENDING = undefined, FULFILLED = 1, REJECTED = 2;
然後實現Promise構造函數,此函數接受一個函數參數,函數參數接受倆個我們提供的方法resolve與reject,
供使用者在未來的某個時間裡調用觸發執行我們的隊列,這裡還要初始下當前的狀態,傳遞的值,
以及then時保存到的隊列。
大概像下面這樣
var Promise = function(resolver){
if (!isFunction(resolver))
throw new TypeError("You must pass a resolver function as the first argument to the promise constructor");
if(!(this instanceof Promise)) return new Promise(resolver);
var promise = this;
promise._value;
promise._reason;
promise._status = PENDING;
promise._resolves = [];
promise._rejects = [];
var resolve = function(value){
//狀態轉換為FULFILLED
//執行then時保存到_resolves裡的回調,
//如果回調有返回值,更新當前_value
}
var reject = function(reason){
//狀態轉換為REJECTED
//執行then時保存到_rejects裡的回調,
//如果回調有返回值,更新當前_rejects
}
resolver(resolve,reject);
}
有了這個,我們在實現一個then就ok了,
then裡要做的就是返回一個promise供then的鏈式調用,
而且promise.then(onFulfilled,onRejected)時,我們要判斷當前promise的狀態,
如果是pending則把onFulfilled與onRejected添加到_resolves與_rejects數組裡,
否則的話根據狀態,直接觸發回調,這裡要注意的是,如果返回的是promise,我們要等到此promise被resolves時,觸發then鏈的下一個promise執行。
代碼大概是這樣
Promise.prototype.then = function(onFulfilled,onRejected){
var promise = this;
// 每次返回一個promise,保證是可thenable的
return Promise(function(resolve,reject){
function callback(value){
var ret = isFunction(onFulfilled) && onFulfilled(value) || value;
if(isThenable(ret)){
// 根據返回的promise執行的結果,觸發下一個promise相應的狀態
ret.then(function(value){
resolve(value);
},function(reason){
reject(reason);
});
}else{
resolve(ret);
}
}
function errback(reason){
reason = isFunction(onRejected) && onRejected(reason) || reason;
reject(reason);
}
if(promise._status === PENDING){
promise._resolves.push(callback);
promise._rejects.push(errback);
}else if(promise._status === FULFILLED){ // 狀態改變後的then操作,立刻執行
callback(promise._value);
}else if(promise._status === REJECTED){
errback(promise._reason);
}
});
}
這裡說明下
var isThenable = function(obj){
return obj && typeof obj["then"] == "function";
}
也就是說返回的對象帶有then方法,我們就當作promise對象
到這裡我們主要的工作就完成了,其他的all,race等方法都很簡單,具體可以到這裡看完整的實現
下面我們來做幾個例子來看下效果
var getData100 = function(){
return Promise(function(resolve,reject){
setTimeout(function(){
resolve("100ms");
},100);
});
}
var getData200 = function(){
return Promise(function(resolve,reject){
setTimeout(function(){
resolve("200ms");
},200);
});
}
getData100().then(function(data){
console.log(data); // 100ms
return getData200();
}).then(function(data){
console.log(data); // 200ms
return data + data;
}).then(function(data){
console.log(data) // 200ms200ms
});
當然可以直接getData100().then(getData200).then(function(val){})
then可以只傳一個,接受成功的回調,也可以用catch方法,接受失敗的回調,
catch是then的一個語法糖,相當於promise.then(undefined, onRejected)
也可以用all來並行執行
Promise.all([getData100(),getData200()]).then(function(value){
console.log(value) // ["100ms","200ms"]
});
結果的順序與傳入的順序相同。
我們也可以直接創建一個以obj為值的成功狀態的promise,
Promise.resolve("FULFILLED").then(function(val){
console.log(val) // FULFILLED
});
實現都相當簡單,看代碼就懂。
這裡也可以做一些好玩的,比如創建一個delay方法
Promise.prototype.delay = function(ms){
return this.then(function(val){
return Promise.delay(ms,val);
})
}
Promise.delay = function(ms,val){
return Promise(function(resolve,reject){
setTimeout(function(){
resolve(val);
},ms);
})
}
我們可以每隔多少毫秒執行一些操作
Promise.delay(1000).then(function(){
// 一些操作
}).delay(1000).then(function(){
// 一些操作
})
我們也可以包裝一個循環,執行多少次,每次延遲多少秒執行什麼操作
var len = 0,
words = "你好,你是誰?";
function count(num,ms,cb){
var pro = Promise.resolve();
for (var i = 0; i < num; i++) {
pro = pro.delay(ms).then(function(v){
return cb(v);
});
};
}
count(words.length,800,function(){
var w = words.substr(0,++len);
console.log(w);
})
更多的東西等你來實現~
2017年1月24日 星期二
(js)async_1.5.2 document
Async.js
Async is a utility module which provides straight-forward, powerful functions for working with asynchronous JavaScript. Although originally designed for use with Node.js and installable via
npm install async, it can also be used directly in the browser.
Async is also installable via:
- bower:
bower install async - component:
component install caolan/async - jam:
jam install async - spm:
spm install async
Async provides around 20 functions that include the usual 'functional' suspects (
map, reduce, filter, each…) as well as some common patterns for asynchronous control flow (parallel, series, waterfall…). All these functions assume you follow the Node.js convention of providing a single callback as the last argument of your async function.Quick Examples
async.map(['file1','file2','file3'], fs.stat, function(err, results){
// results is now an array of stats for each file
});
async.filter(['file1','file2','file3'], fs.exists, function(results){
// results now equals an array of the existing files
});
async.parallel([
function(){ ... },
function(){ ... }
], callback);
async.series([
function(){ ... },
function(){ ... }
]);
There are many more functions available so take a look at the docs below for a full list. This module aims to be comprehensive, so if you feel anything is missing please create a GitHub issue for it.
Common Pitfalls (StackOverflow)
Synchronous iteration functions
If you get an error like
RangeError: Maximum call stack size exceeded. or other stack overflow issues when using async, you are likely using a synchronous iterator. By synchronous we mean a function that calls its callback on the same tick in the javascript event loop, without doing any I/O or using any timers. Calling many callbacks iteratively will quickly overflow the stack. If you run into this issue, just defer your callback with async.setImmediate to start a new call stack on the next tick of the event loop.
This can also arise by accident if you callback early in certain cases:
async.eachSeries(hugeArray, function iterator(item, callback) {
if (inCache(item)) {
callback(null, cache[item]); // if many items are cached, you'll overflow
} else {
doSomeIO(item, callback);
}
}, function done() {
//...
});
Just change it to:
async.eachSeries(hugeArray, function iterator(item, callback) {
if (inCache(item)) {
async.setImmediate(function () {
callback(null, cache[item]);
});
} else {
doSomeIO(item, callback);
//...
Async guards against synchronous functions in some, but not all, cases. If you are still running into stack overflows, you can defer as suggested above, or wrap functions with
async.ensureAsync Functions that are asynchronous by their nature do not have this problem and don't need the extra callback deferral.
If JavaScript's event loop is still a bit nebulous, check out this article or this talk for more detailed information about how it works.
Multiple callbacks
Make sure to always
return when calling a callback early, otherwise you will cause multiple callbacks and unpredictable behavior in many cases.async.waterfall([
function (callback) {
getSomething(options, function (err, result) {
if (err) {
callback(new Error("failed getting something:" + err.message));
// we should return here
}
// since we did not return, this callback still will be called and
// `processData` will be called twice
callback(null, result);
});
},
processData
], done)
It is always good practice to
return callback(err, result) whenever a callback call is not the last statement of a function.Binding a context to an iterator
This section is really about
bind, not about async. If you are wondering how to make async execute your iterators in a given context, or are confused as to why a method of another library isn't working as an iterator, study this example:// Here is a simple object with an (unnecessarily roundabout) squaring method
var AsyncSquaringLibrary = {
squareExponent: 2,
square: function(number, callback){
var result = Math.pow(number, this.squareExponent);
setTimeout(function(){
callback(null, result);
}, 200);
}
};
async.map([1, 2, 3], AsyncSquaringLibrary.square, function(err, result){
// result is [NaN, NaN, NaN]
// This fails because the `this.squareExponent` expression in the square
// function is not evaluated in the context of AsyncSquaringLibrary, and is
// therefore undefined.
});
async.map([1, 2, 3], AsyncSquaringLibrary.square.bind(AsyncSquaringLibrary), function(err, result){
// result is [1, 4, 9]
// With the help of bind we can attach a context to the iterator before
// passing it to async. Now the square function will be executed in its
// 'home' AsyncSquaringLibrary context and the value of `this.squareExponent`
// will be as expected.
});
Download
The source is available for download from GitHub. Alternatively, you can install using Node Package Manager (
npm):npm install async
As well as using Bower:
bower install async
Development: async.js - 29.6kb Uncompressed
In the Browser
So far it's been tested in IE6, IE7, IE8, FF3.6 and Chrome 5.
Usage:
<script type="text/javascript" src="async.js"></script>
<script type="text/javascript">
async.map(data, asyncProcess, function(err, results){
alert(results);
});
</script>
Documentation
Some functions are also available in the following forms:
<name>Series- the same as<name>but runs only a single async operation at a time<name>Limit- the same as<name>but runs a maximum oflimitasync operations at a time
Collections
each,eachSeries,eachLimitforEachOf,forEachOfSeries,forEachOfLimitmap,mapSeries,mapLimitfilter,filterSeries,filterLimitreject,rejectSeries,rejectLimitreduce,reduceRightdetect,detectSeries,detectLimitsortBysome,someLimitevery,everyLimitconcat,concatSeries
Control Flow
seriesparallel,parallelLimitwhilst,doWhilstuntil,doUntilduring,doDuringforeverwaterfallcomposeseqapplyEach,applyEachSeriesqueue,priorityQueuecargoautoretryiteratortimes,timesSeries,timesLimit
Utils
Collections
each(arr, iterator, [callback])
Applies the function
iterator to each item in arr, in parallel. The iterator is called with an item from the list, and a callback for when it has finished. If the iterator passes an error to its callback, the main callback (for the each function) is immediately called with the error.
Note, that since this function applies
iterator to each item in parallel, there is no guarantee that the iterator functions will complete in order.
Arguments
arr- An array to iterate over.iterator(item, callback)- A function to apply to each item inarr. The iterator is passed acallback(err)which must be called once it has completed. If no error has occurred, thecallbackshould be run without arguments or with an explicitnullargument. The array index is not passed to the iterator. If you need the index, useforEachOf.callback(err)- Optional A callback which is called when alliteratorfunctions have finished, or an error occurs.
Examples
// assuming openFiles is an array of file names and saveFile is a function
// to save the modified contents of that file:
async.each(openFiles, saveFile, function(err){
// if any of the saves produced an error, err would equal that error
});
// assuming openFiles is an array of file names
async.each(openFiles, function(file, callback) {
// Perform operation on file here.
console.log('Processing file ' + file);
if( file.length > 32 ) {
console.log('This file name is too long');
callback('File name too long');
} else {
// Do work to process file here
console.log('File processed');
callback();
}
}, function(err){
// if any of the file processing produced an error, err would equal that error
if( err ) {
// One of the iterations produced an error.
// All processing will now stop.
console.log('A file failed to process');
} else {
console.log('All files have been processed successfully');
}
});
Related
- eachSeries(arr, iterator, [callback])
- eachLimit(arr, limit, iterator, [callback])
forEachOf(obj, iterator, [callback])
Like
each, except that it iterates over objects, and passes the key as the second argument to the iterator.
Arguments
obj- An object or array to iterate over.iterator(item, key, callback)- A function to apply to each item inobj. Thekeyis the item's key, or index in the case of an array. The iterator is passed acallback(err)which must be called once it has completed. If no error has occurred, the callback should be run without arguments or with an explicitnullargument.callback(err)- Optional A callback which is called when alliteratorfunctions have finished, or an error occurs.
Example
var obj = {dev: "/dev.json", test: "/test.json", prod: "/prod.json"};
var configs = {};
async.forEachOf(obj, function (value, key, callback) {
fs.readFile(__dirname + value, "utf8", function (err, data) {
if (err) return callback(err);
try {
configs[key] = JSON.parse(data);
} catch (e) {
return callback(e);
}
callback();
})
}, function (err) {
if (err) console.error(err.message);
// configs is now a map of JSON data
doSomethingWith(configs);
})
Related
- forEachOfSeries(obj, iterator, [callback])
- forEachOfLimit(obj, limit, iterator, [callback])
map(arr, iterator, [callback])
Produces a new array of values by mapping each value in
arr through the iterator function. The iterator is called with an item from arr and a callback for when it has finished processing. Each of these callback takes 2 arguments: an error, and the transformed item from arr. If iterator passes an error to its callback, the main callback (for the map function) is immediately called with the error.
Note, that since this function applies the
iterator to each item in parallel, there is no guarantee that the iterator functions will complete in order. However, the results array will be in the same order as the original arr.
Arguments
arr- An array to iterate over.iterator(item, callback)- A function to apply to each item inarr. The iterator is passed acallback(err, transformed)which must be called once it has completed with an error (which can benull) and a transformed item.callback(err, results)- Optional A callback which is called when alliteratorfunctions have finished, or an error occurs. Results is an array of the transformed items from thearr.
Example
async.map(['file1','file2','file3'], fs.stat, function(err, results){
// results is now an array of stats for each file
});
Related
- mapSeries(arr, iterator, [callback])
- mapLimit(arr, limit, iterator, [callback])
filter(arr, iterator, [callback])
Alias:
select
Returns a new array of all the values in
arr which pass an async truth test. The callback for each iterator call only accepts a single argument of true or false; it does not accept an error argument first! This is in-line with the way node libraries work with truth tests like fs.exists. This operation is performed in parallel, but the results array will be in the same order as the original.
Arguments
arr- An array to iterate over.iterator(item, callback)- A truth test to apply to each item inarr. Theiteratoris passed acallback(truthValue), which must be called with a boolean argument once it has completed.callback(results)- Optional A callback which is called after all theiteratorfunctions have finished.
Example
async.filter(['file1','file2','file3'], fs.exists, function(results){
// results now equals an array of the existing files
});
Related
- filterSeries(arr, iterator, [callback])
- filterLimit(arr, limit, iterator, [callback])
reject(arr, iterator, [callback])
Related
- rejectSeries(arr, iterator, [callback])
- rejectLimit(arr, limit, iterator, [callback])
reduce(arr, memo, iterator, [callback])
Aliases:
inject, foldl
Reduces
arr into a single value using an async iterator to return each successive step. memo is the initial state of the reduction. This function only operates in series.
For performance reasons, it may make sense to split a call to this function into a parallel map, and then use the normal
Array.prototype.reduce on the results. This function is for situations where each step in the reduction needs to be async; if you can get the data before reducing it, then it's probably a good idea to do so.
Arguments
arr- An array to iterate over.memo- The initial state of the reduction.iterator(memo, item, callback)- A function applied to each item in the array to produce the next step in the reduction. Theiteratoris passed acallback(err, reduction)which accepts an optional error as its first argument, and the state of the reduction as the second. If an error is passed to the callback, the reduction is stopped and the maincallbackis immediately called with the error.callback(err, result)- Optional A callback which is called after all theiteratorfunctions have finished. Result is the reduced value.
Example
async.reduce([1,2,3], 0, function(memo, item, callback){
// pointless async:
process.nextTick(function(){
callback(null, memo + item)
});
}, function(err, result){
// result is now equal to the last value of memo, which is 6
});
reduceRight(arr, memo, iterator, [callback])
Alias:
foldrdetect(arr, iterator, [callback])
Returns the first value in
arr that passes an async truth test. The iterator is applied in parallel, meaning the first iterator to return true will fire the detect callback with that result. That means the result might not be the first item in the original arr (in terms of order) that passes the test.
Arguments
arr- An array to iterate over.iterator(item, callback)- A truth test to apply to each item inarr. The iterator is passed acallback(truthValue)which must be called with a boolean argument once it has completed. Note: this callback does not take an error as its first argument.callback(result)- Optional A callback which is called as soon as any iterator returnstrue, or after all theiteratorfunctions have finished. Result will be the first item in the array that passes the truth test (iterator) or the valueundefinedif none passed. Note: this callback does not take an error as its first argument.
Example
async.detect(['file1','file2','file3'], fs.exists, function(result){
// result now equals the first file in the list that exists
});
Related
- detectSeries(arr, iterator, [callback])
- detectLimit(arr, limit, iterator, [callback])
sortBy(arr, iterator, [callback])
Sorts a list by the results of running each
arr value through an async iterator.
Arguments
arr- An array to iterate over.iterator(item, callback)- A function to apply to each item inarr. The iterator is passed acallback(err, sortValue)which must be called once it has completed with an error (which can benull) and a value to use as the sort criteria.callback(err, results)- Optional A callback which is called after all theiteratorfunctions have finished, or an error occurs. Results is the items from the originalarrsorted by the values returned by theiteratorcalls.
Example
async.sortBy(['file1','file2','file3'], function(file, callback){
fs.stat(file, function(err, stats){
callback(err, stats.mtime);
});
}, function(err, results){
// results is now the original array of files sorted by
// modified date
});
Sort Order
By modifying the callback parameter the sorting order can be influenced:
//ascending order
async.sortBy([1,9,3,5], function(x, callback){
callback(null, x);
}, function(err,result){
//result callback
} );
//descending order
async.sortBy([1,9,3,5], function(x, callback){
callback(null, x*-1); //<- x*-1 instead of x, turns the order around
}, function(err,result){
//result callback
} );
some(arr, iterator, [callback])
Alias:
any
Returns
true if at least one element in the arr satisfies an async test. The callback for each iterator call only accepts a single argument of true or false; it does not accept an error argument first! This is in-line with the way node libraries work with truth tests like fs.exists. Once any iterator call returns true, the main callback is immediately called.
Arguments
arr- An array to iterate over.iterator(item, callback)- A truth test to apply to each item in the array in parallel. The iterator is passed acallback(truthValue)` which must be called with a boolean argument once it has completed.callback(result)- Optional A callback which is called as soon as any iterator returnstrue, or after all the iterator functions have finished. Result will be eithertrueorfalsedepending on the values of the async tests.Note: the callbacks do not take an error as their first argument. Example
async.some(['file1','file2','file3'], fs.exists, function(result){
// if result is true then at least one of the files exists
});
Related
- someLimit(arr, limit, iterator, callback)
every(arr, iterator, [callback])
Alias:
all
Returns
true if every element in arr satisfies an async test. The callback for each iterator call only accepts a single argument of true or false; it does not accept an error argument first! This is in-line with the way node libraries work with truth tests like fs.exists.
Arguments
arr- An array to iterate over.iterator(item, callback)- A truth test to apply to each item in the array in parallel. The iterator is passed acallback(truthValue)which must be called with a boolean argument once it has completed.callback(result)- Optional A callback which is called as soon as any iterator returnsfalse, or after all the iterator functions have finished. Result will be eithertrueorfalsedepending on the values of the async tests.Note: the callbacks do not take an error as their first argument.
Example
async.every(['file1','file2','file3'], fs.exists, function(result){
// if result is true then every file exists
});
Related
- everyLimit(arr, limit, iterator, callback)
concat(arr, iterator, [callback])
Applies
iterator to each item in arr, concatenating the results. Returns the concatenated list. The iterators are called in parallel, and the results are concatenated as they return. There is no guarantee that the results array will be returned in the original order of arr passed to the iterator function.
Arguments
arr- An array to iterate over.iterator(item, callback)- A function to apply to each item inarr. The iterator is passed acallback(err, results)which must be called once it has completed with an error (which can benull) and an array of results.callback(err, results)- Optional A callback which is called after all theiteratorfunctions have finished, or an error occurs. Results is an array containing the concatenated results of theiteratorfunction.
Example
async.concat(['dir1','dir2','dir3'], fs.readdir, function(err, files){
// files is now a list of filenames that exist in the 3 directories
});
Related
- concatSeries(arr, iterator, [callback])
Control Flow
series(tasks, [callback])
Run the functions in the
tasks array in series, each one running once the previous function has completed. If any functions in the series pass an error to its callback, no more functions are run, and callback is immediately called with the value of the error. Otherwise, callback receives an array of results when tasks have completed.
It is also possible to use an object instead of an array. Each property will be run as a function, and the results will be passed to the final
callback as an object instead of an array. This can be a more readable way of handling results from series.
Note that while many implementations preserve the order of object properties, the ECMAScript Language Specificationexplicitly states that
The mechanics and order of enumerating the properties is not specified.
So if you rely on the order in which your series of functions are executed, and want this to work on all platforms, consider using an array.
Arguments
tasks- An array or object containing functions to run, each function is passed acallback(err, result)it must call on completion with an errorerr(which can benull) and an optionalresultvalue.callback(err, results)- An optional callback to run once all the functions have completed. This function gets a results array (or object) containing all the result arguments passed to thetaskcallbacks.
Example
async.series([
function(callback){
// do some stuff ...
callback(null, 'one');
},
function(callback){
// do some more stuff ...
callback(null, 'two');
}
],
// optional callback
function(err, results){
// results is now equal to ['one', 'two']
});
// an example using an object instead of an array
async.series({
one: function(callback){
setTimeout(function(){
callback(null, 1);
}, 200);
},
two: function(callback){
setTimeout(function(){
callback(null, 2);
}, 100);
}
},
function(err, results) {
// results is now equal to: {one: 1, two: 2}
});
parallel(tasks, [callback])
Run the
tasks array of functions in parallel, without waiting until the previous function has completed. If any of the functions pass an error to its callback, the main callback is immediately called with the value of the error. Once the tasks have completed, the results are passed to the final callback as an array.
Note:
parallel is about kicking-off I/O tasks in parallel, not about parallel execution of code. If your tasks do not use any timers or perform any I/O, they will actually be executed in series. Any synchronous setup sections for each task will happen one after the other. JavaScript remains single-threaded.
It is also possible to use an object instead of an array. Each property will be run as a function and the results will be passed to the final
callback as an object instead of an array. This can be a more readable way of handling results from parallel.
Arguments
tasks- An array or object containing functions to run. Each function is passed acallback(err, result)which it must call on completion with an errorerr(which can benull) and an optionalresultvalue.callback(err, results)- An optional callback to run once all the functions have completed successfully. This function gets a results array (or object) containing all the result arguments passed to the task callbacks.
Example
async.parallel([
function(callback){
setTimeout(function(){
callback(null, 'one');
}, 200);
},
function(callback){
setTimeout(function(){
callback(null, 'two');
}, 100);
}
],
// optional callback
function(err, results){
// the results array will equal ['one','two'] even though
// the second function had a shorter timeout.
});
// an example using an object instead of an array
async.parallel({
one: function(callback){
setTimeout(function(){
callback(null, 1);
}, 200);
},
two: function(callback){
setTimeout(function(){
callback(null, 2);
}, 100);
}
},
function(err, results) {
// results is now equals to: {one: 1, two: 2}
});
Related
- parallelLimit(tasks, limit, [callback])
whilst(test, fn, callback)
Repeatedly call
fn, while test returns true. Calls callback when stopped, or an error occurs.
Arguments
test()- synchronous truth test to perform before each execution offn.fn(callback)- A function which is called each timetestpasses. The function is passed acallback(err), which must be called once it has completed with an optionalerrargument.callback(err, [results])- A callback which is called after the test function has failed and repeated execution offnhas stopped.callbackwill be passed an error and any arguments passed to the finalfn's callback.
Example
var count = 0;
async.whilst(
function () { return count < 5; },
function (callback) {
count++;
setTimeout(function () {
callback(null, count);
}, 1000);
},
function (err, n) {
// 5 seconds have passed, n = 5
}
);
doWhilst(fn, test, callback)
The post-check version of
whilst. To reflect the difference in the order of operations, the arguments test and fn are switched.doWhilst is to whilst as do while is to while in plain JavaScript.until(test, fn, callback)
Repeatedly call
fn until test returns true. Calls callback when stopped, or an error occurs. callback will be passed an error and any arguments passed to the final fn's callback.doUntil(fn, test, callback)
during(test, fn, callback)
Like
whilst, except the test is an asynchronous function that is passed a callback in the form of function (err, truth). If error is passed to test or fn, the main callback is immediately called with the value of the error.
Example
var count = 0;
async.during(
function (callback) {
return callback(null, count < 5);
},
function (callback) {
count++;
setTimeout(callback, 1000);
},
function (err) {
// 5 seconds have passed
}
);
doDuring(fn, test, callback)
The post-check version of
during. To reflect the difference in the order of operations, the arguments test and fn are switched.
Also a version of
doWhilst with asynchronous test function.forever(fn, [errback])
Calls the asynchronous function
fn with a callback parameter that allows it to call itself again, in series, indefinitely.
If an error is passed to the callback then
errback is called with the error, and execution stops, otherwise it will never be called.async.forever(
function(next) {
// next is suitable for passing to things that need a callback(err [, whatever]);
// it will result in this function being called again.
},
function(err) {
// if next is called with a value in its first parameter, it will appear
// in here as 'err', and execution will stop.
}
);
waterfall(tasks, [callback])
Runs the
tasks array of functions in series, each passing their results to the next in the array. However, if any of the taskspass an error to their own callback, the next function is not executed, and the main callback is immediately called with the error.
Arguments
tasks- An array of functions to run, each function is passed acallback(err, result1, result2, ...)it must call on completion. The first argument is an error (which can benull) and any further arguments will be passed as arguments in order to the next task.callback(err, [results])- An optional callback to run once all the functions have completed. This will be passed the results of the last task's callback.
Example
async.waterfall([
function(callback) {
callback(null, 'one', 'two');
},
function(arg1, arg2, callback) {
// arg1 now equals 'one' and arg2 now equals 'two'
callback(null, 'three');
},
function(arg1, callback) {
// arg1 now equals 'three'
callback(null, 'done');
}
], function (err, result) {
// result now equals 'done'
});
Or, with named functions:
async.waterfall([
myFirstFunction,
mySecondFunction,
myLastFunction,
], function (err, result) {
// result now equals 'done'
});
function myFirstFunction(callback) {
callback(null, 'one', 'two');
}
function mySecondFunction(arg1, arg2, callback) {
// arg1 now equals 'one' and arg2 now equals 'two'
callback(null, 'three');
}
function myLastFunction(arg1, callback) {
// arg1 now equals 'three'
callback(null, 'done');
}
Or, if you need to pass any argument to the first function:
async.waterfall([
async.apply(myFirstFunction, 'zero'),
mySecondFunction,
myLastFunction,
], function (err, result) {
// result now equals 'done'
});
function myFirstFunction(arg1, callback) {
// arg1 now equals 'zero'
callback(null, 'one', 'two');
}
function mySecondFunction(arg1, arg2, callback) {
// arg1 now equals 'one' and arg2 now equals 'two'
callback(null, 'three');
}
function myLastFunction(arg1, callback) {
// arg1 now equals 'three'
callback(null, 'done');
}
compose(fn1, fn2...)
Creates a function which is a composition of the passed asynchronous functions. Each function consumes the return value of the function that follows. Composing functions
f(), g(), and h() would produce the result of f(g(h())), only this version uses callbacks to obtain the return values.
Each function is executed with the
this binding of the composed function.
Arguments
functions...- the asynchronous functions to compose
Example
function add1(n, callback) {
setTimeout(function () {
callback(null, n + 1);
}, 10);
}
function mul3(n, callback) {
setTimeout(function () {
callback(null, n * 3);
}, 10);
}
var add1mul3 = async.compose(mul3, add1);
add1mul3(4, function (err, result) {
// result now equals 15
});
seq(fn1, fn2...)
Version of the compose function that is more natural to read. Each function consumes the return value of the previous function. It is the equivalent of
compose with the arguments reversed.
Each function is executed with the
this binding of the composed function.
Arguments
functions...- the asynchronous functions to compose
Example
// Requires lodash (or underscore), express3 and dresende's orm2.
// Part of an app, that fetches cats of the logged user.
// This example uses `seq` function to avoid overnesting and error
// handling clutter.
app.get('/cats', function(request, response) {
var User = request.models.User;
async.seq(
_.bind(User.get, User), // 'User.get' has signature (id, callback(err, data))
function(user, fn) {
user.getCats(fn); // 'getCats' has signature (callback(err, data))
}
)(req.session.user_id, function (err, cats) {
if (err) {
console.error(err);
response.json({ status: 'error', message: err.message });
} else {
response.json({ status: 'ok', message: 'Cats found', data: cats });
}
});
});
applyEach(fns, args..., callback)
Applies the provided arguments to each function in the array, calling
callback after all functions have completed. If you only provide the first argument, then it will return a function which lets you pass in the arguments as if it were a single function call.
Arguments
fns- the asynchronous functions to all call with the same argumentsargs...- any number of separate arguments to pass to the functioncallback- the final argument should be the callback, called when all functions have completed processing
Example
async.applyEach([enableSearch, updateSchema], 'bucket', callback);
// partial application example:
async.each(
buckets,
async.applyEach([enableSearch, updateSchema]),
callback
);
Related
- applyEachSeries(tasks, args..., [callback])
queue(worker, [concurrency])
Creates a
queue object with the specified concurrency. Tasks added to the queue are processed in parallel (up to the concurrency limit). If all workers are in progress, the task is queued until one becomes available. Once a worker completes a task, that task's callback is called.
Arguments
worker(task, callback)- An asynchronous function for processing a queued task, which must call itscallback(err)argument when finished, with an optionalerroras an argument. If you want to handle errors from an individual task, pass a callback toq.push().concurrency- Anintegerfor determining how manyworkerfunctions should be run in parallel. If omitted, the concurrency defaults to1. If the concurrency is0, an error is thrown.
Queue objects
The
queue object returned by this function has the following properties and methods:length()- a function returning the number of items waiting to be processed.started- a function returning whether or not any items have been pushed and processed by the queuerunning()- a function returning the number of items currently being processed.workersList()- a function returning the array of items currently being processed.idle()- a function returning false if there are items waiting or being processed, or true if not.concurrency- an integer for determining how manyworkerfunctions should be run in parallel. This property can be changed after aqueueis created to alter the concurrency on-the-fly.push(task, [callback])- add a new task to thequeue. Callscallbackonce theworkerhas finished processing the task. Instead of a single task, atasksarray can be submitted. The respective callback is used for every task in the list.unshift(task, [callback])- add a new task to the front of thequeue.saturated- a callback that is called when thequeuelength hits theconcurrencylimit, and further tasks will be queued.empty- a callback that is called when the last item from thequeueis given to aworker.drain- a callback that is called when the last item from thequeuehas returned from theworker.paused- a boolean for determining whether the queue is in a paused statepause()- a function that pauses the processing of tasks untilresume()is called.resume()- a function that resumes the processing of queued tasks when the queue is paused.kill()- a function that removes thedraincallback and empties remaining tasks from the queue forcing it to go idle.
Example
// create a queue object with concurrency 2
var q = async.queue(function (task, callback) {
console.log('hello ' + task.name);
callback();
}, 2);
// assign a callback
q.drain = function() {
console.log('all items have been processed');
}
// add some items to the queue
q.push({name: 'foo'}, function (err) {
console.log('finished processing foo');
});
q.push({name: 'bar'}, function (err) {
console.log('finished processing bar');
});
// add some items to the queue (batch-wise)
q.push([{name: 'baz'},{name: 'bay'},{name: 'bax'}], function (err) {
console.log('finished processing item');
});
// add some items to the front of the queue
q.unshift({name: 'bar'}, function (err) {
console.log('finished processing bar');
});
priorityQueue(worker, concurrency)
The same as
queue only tasks are assigned a priority and completed in ascending priority order. There are two differences between queue and priorityQueue objects:push(task, priority, [callback])-priorityshould be a number. If an array oftasksis given, all tasks will be assigned the same priority.- The
unshiftmethod was removed.
cargo(worker, [payload])
Creates a
cargo object with the specified payload. Tasks added to the cargo will be processed altogether (up to the payloadlimit). If the worker is in progress, the task is queued until it becomes available. Once the worker has completed some tasks, each callback of those tasks is called. Check out these animations for how cargo and queue work.
While queue passes only one task to one of a group of workers at a time, cargo passes an array of tasks to a single worker, repeating when the worker is finished.
Arguments
worker(tasks, callback)- An asynchronous function for processing an array of queued tasks, which must call itscallback(err)argument when finished, with an optionalerrargument.payload- An optionalintegerfor determining how many tasks should be processed per round; if omitted, the default is unlimited.
Cargo objects
The
cargo object returned by this function has the following properties and methods:length()- A function returning the number of items waiting to be processed.payload- Anintegerfor determining how many tasks should be process per round. This property can be changed after acargois created to alter the payload on-the-fly.push(task, [callback])- Addstaskto thequeue. The callback is called once theworkerhas finished processing the task. Instead of a single task, an array oftaskscan be submitted. The respective callback is used for every task in the list.saturated- A callback that is called when thequeue.length()hits the concurrency and further tasks will be queued.empty- A callback that is called when the last item from thequeueis given to aworker.drain- A callback that is called when the last item from thequeuehas returned from theworker.idle(),pause(),resume(),kill()- cargo inherits all of the same methods and event calbacks asqueue
Example
// create a cargo object with payload 2
var cargo = async.cargo(function (tasks, callback) {
for(var i=0; i<tasks.length; i++){
console.log('hello ' + tasks[i].name);
}
callback();
}, 2);
// add some items
cargo.push({name: 'foo'}, function (err) {
console.log('finished processing foo');
});
cargo.push({name: 'bar'}, function (err) {
console.log('finished processing bar');
});
cargo.push({name: 'baz'}, function (err) {
console.log('finished processing baz');
});
auto(tasks, [concurrency], [callback])
Determines the best order for running the functions in
tasks, based on their requirements. Each function can optionally depend on other functions being completed first, and each function is run as soon as its requirements are satisfied.
If any of the functions pass an error to their callback, the
auto sequence will stop. Further tasks will not execute (so any other functions depending on it will not run), and the main callback is immediately called with the error. Functions also receive an object containing the results of functions which have completed so far.
Note, all functions are called with a
results object as a second argument, so it is unsafe to pass functions in the tasksobject which cannot handle the extra argument.
For example, this snippet of code:
async.auto({
readData: async.apply(fs.readFile, 'data.txt', 'utf-8')
}, callback);
will have the effect of calling
readFile with the results object as the last argument, which will fail:fs.readFile('data.txt', 'utf-8', cb, {});
Instead, wrap the call to
readFile in a function which does not forward the results object:async.auto({
readData: function(cb, results){
fs.readFile('data.txt', 'utf-8', cb);
}
}, callback);
Arguments
tasks- An object. Each of its properties is either a function or an array of requirements, with the function itself the last item in the array. The object's key of a property serves as the name of the task defined by that property, i.e. can be used when specifying requirements for other tasks. The function receives two arguments: (1) acallback(err, result)which must be called when finished, passing anerror(which can benull) and the result of the function's execution, and (2) aresultsobject, containing the results of the previously executed functions.concurrency- An optionalintegerfor determining the maximum number of tasks that can be run in parallel. By default, as many as possible.callback(err, results)- An optional callback which is called when all the tasks have been completed. It receives theerrargument if anytaskspass an error to their callback. Results are always returned; however, if an error occurs, no furthertaskswill be performed, and the results object will only contain partial results.
Example
async.auto({
get_data: function(callback){
console.log('in get_data');
// async code to get some data
callback(null, 'data', 'converted to array');
},
make_folder: function(callback){
console.log('in make_folder');
// async code to create a directory to store a file in
// this is run at the same time as getting the data
callback(null, 'folder');
},
write_file: ['get_data', 'make_folder', function(callback, results){
console.log('in write_file', JSON.stringify(results));
// once there is some data and the directory exists,
// write the data to a file in the directory
callback(null, 'filename');
}],
email_link: ['write_file', function(callback, results){
console.log('in email_link', JSON.stringify(results));
// once the file is written let's email a link to it...
// results.write_file contains the filename returned by write_file.
callback(null, {'file':results.write_file, 'email':'user@example.com'});
}]
}, function(err, results) {
console.log('err = ', err);
console.log('results = ', results);
});
This is a fairly trivial example, but to do this using the basic parallel and series functions would look like this:
async.parallel([
function(callback){
console.log('in get_data');
// async code to get some data
callback(null, 'data', 'converted to array');
},
function(callback){
console.log('in make_folder');
// async code to create a directory to store a file in
// this is run at the same time as getting the data
callback(null, 'folder');
}
],
function(err, results){
async.series([
function(callback){
console.log('in write_file', JSON.stringify(results));
// once there is some data and the directory exists,
// write the data to a file in the directory
results.push('filename');
callback(null);
},
function(callback){
console.log('in email_link', JSON.stringify(results));
// once the file is written let's email a link to it...
callback(null, {'file':results.pop(), 'email':'user@example.com'});
}
]);
});
For a complicated series of
async tasks, using the auto function makes adding new tasks much easier (and the code more readable).retry([opts = {times: 5, interval: 0}| 5], task, [callback])
Attempts to get a successful response from
task no more than times times before returning an error. If the task is successful, the callback will be passed the result of the successful task. If all attempts fail, the callback will be passed the error and result (if any) of the final attempt.
Arguments
opts- Can be either an object withtimesandintervalor a number.times- The number of attempts to make before giving up. The default is5.interval- The time to wait between retries, in milliseconds. The default is0.- If
optsis a number, the number specifies the number of times to retry, with the default interval of0.
task(callback, results)- A function which receives two arguments: (1) acallback(err, result)which must be called when finished, passingerr(which can benull) and theresultof the function's execution, and (2) aresultsobject, containing the results of the previously executed functions (if nested inside another control flow).callback(err, results)- An optional callback which is called when the task has succeeded, or after the final failed attempt. It receives theerrandresultarguments of the last attempt at completing thetask.
// try calling apiMethod 3 times
async.retry(3, apiMethod, function(err, result) {
// do something with the result
});
// try calling apiMethod 3 times, waiting 200 ms between each retry
async.retry({times: 3, interval: 200}, apiMethod, function(err, result) {
// do something with the result
});
// try calling apiMethod the default 5 times no delay between each retry
async.retry(apiMethod, function(err, result) {
// do something with the result
});
It can also be embedded within other control flow functions to retry individual methods that are not as reliable, like this:
async.auto({
users: api.getUsers.bind(api),
payments: async.retry(3, api.getPayments.bind(api))
}, function(err, results) {
// do something with the results
});
iterator(tasks)
Creates an iterator function which calls the next function in the
tasks array, returning a continuation to call the next one after that. It's also possible to “peek” at the next iterator with iterator.next().
This function is used internally by the
async module, but can be useful when you want to manually control the flow of functions in series.
Arguments
tasks- An array of functions to run.
Example
var iterator = async.iterator([
function(){ sys.p('one'); },
function(){ sys.p('two'); },
function(){ sys.p('three'); }
]);
node> var iterator2 = iterator();
'one'
node> var iterator3 = iterator2();
'two'
node> iterator3();
'three'
node> var nextfn = iterator2.next();
node> nextfn();
'three'
apply(function, arguments..)
Creates a continuation function with some arguments already applied.
Useful as a shorthand when combined with other control flow functions. Any arguments passed to the returned function are added to the arguments originally passed to apply.
Arguments
function- The function you want to eventually apply all arguments to.arguments...- Any number of arguments to automatically apply when the continuation is called.
Example
// using apply
async.parallel([
async.apply(fs.writeFile, 'testfile1', 'test1'),
async.apply(fs.writeFile, 'testfile2', 'test2'),
]);
// the same process without using apply
async.parallel([
function(callback){
fs.writeFile('testfile1', 'test1', callback);
},
function(callback){
fs.writeFile('testfile2', 'test2', callback);
}
]);
It's possible to pass any number of additional arguments when calling the continuation:
node> var fn = async.apply(sys.puts, 'one');
node> fn('two', 'three');
one
two
three
nextTick(callback), setImmediate(callback)
Calls
callback on a later loop around the event loop. In Node.js this just calls process.nextTick; in the browser it falls back to setImmediate(callback) if available, otherwise setTimeout(callback, 0), which means other higher priority events may precede the execution of callback.
This is used internally for browser-compatibility purposes.
Arguments
callback- The function to call on a later loop around the event loop.
Example
var call_order = [];
async.nextTick(function(){
call_order.push('two');
// call_order now equals ['one','two']
});
call_order.push('one')
times(n, iterator, [callback])
Calls the
iterator function n times, and accumulates results in the same manner you would use with map.
Arguments
n- The number of times to run the function.iterator- The function to callntimes.callback- seemap
Example
// Pretend this is some complicated async factory
var createUser = function(id, callback) {
callback(null, {
id: 'user' + id
})
}
// generate 5 users
async.times(5, function(n, next){
createUser(n, function(err, user) {
next(err, user)
})
}, function(err, users) {
// we should now have 5 users
});
Related
- timesSeries(n, iterator, [callback])
- timesLimit(n, limit, iterator, [callback])
Utils
memoize(fn, [hasher])
Caches the results of an
async function. When creating a hash to store function results against, the callback is omitted from the hash and an optional hash function can be used.
If no hash function is specified, the first argument is used as a hash key, which may work reasonably if it is a string or a data type that converts to a distinct string. Note that objects and arrays will not behave reasonably. Neither will cases where the other arguments are significant. In such cases, specify your own hash function.
The cache of results is exposed as the
memo property of the function returned by memoize.
Arguments
fn- The function to proxy and cache results from.hasher- An optional function for generating a custom hash for storing results. It has all the arguments applied to it apart from the callback, and must be synchronous.
Example
var slow_fn = function (name, callback) {
// do something
callback(null, result);
};
var fn = async.memoize(slow_fn);
// fn can now be used as if it were slow_fn
fn('some name', function () {
// callback
});
unmemoize(fn)
Arguments
fn- the memoized function
ensureAsync(fn)
Wrap an async function and ensure it calls its callback on a later tick of the event loop. If the function already calls its callback on a next tick, no extra deferral is added. This is useful for preventing stack overflows (
RangeError: Maximum call stack size exceeded) and generally keeping Zalgo contained.
Arguments
fn- an async function, one that expects a node-style callback as its last argument
Returns a wrapped function with the exact same call signature as the function passed in.
Example
function sometimesAsync(arg, callback) {
if (cache[arg]) {
return callback(null, cache[arg]); // this would be synchronous!!
} else {
doSomeIO(arg, callback); // this IO would be asynchronous
}
}
// this has a risk of stack overflows if many results are cached in a row
async.mapSeries(args, sometimesAsync, done);
// this will defer sometimesAsync's callback if necessary,
// preventing stack overflows
async.mapSeries(args, async.ensureAsync(sometimesAsync), done);
constant(values...)
Returns a function that when called, calls-back with the values provided. Useful as the first function in a
waterfall, or for plugging values in to auto.
Example
async.waterfall([
async.constant(42),
function (value, next) {
// value === 42
},
//...
], callback);
async.waterfall([
async.constant(filename, "utf8"),
fs.readFile,
function (fileData, next) {
//...
}
//...
], callback);
async.auto({
hostname: async.constant("https://server.net/"),
port: findFreePort,
launchServer: ["hostname", "port", function (cb, options) {
startServer(options, cb);
}],
//...
}, callback);
asyncify(func)
Alias:
wrapSync
Take a sync function and make it async, passing its return value to a callback. This is useful for plugging sync functions into a waterfall, series, or other async functions. Any arguments passed to the generated function will be passed to the wrapped function (except for the final callback argument). Errors thrown will be passed to the callback.
Example
async.waterfall([
async.apply(fs.readFile, filename, "utf8"),
async.asyncify(JSON.parse),
function (data, next) {
// data is the result of parsing the text.
// If there was a parsing error, it would have been caught.
}
], callback)
If the function passed to
asyncify returns a Promise, that promises's resolved/rejected state will be used to call the callback, rather than simply the synchronous return value. Example:async.waterfall([
async.apply(fs.readFile, filename, "utf8"),
async.asyncify(function (contents) {
return db.model.create(contents);
}),
function (model, next) {
// `model` is the instantiated model object.
// If there was an error, this function would be skipped.
}
], callback)
This also means you can asyncify ES2016
async functions.var q = async.queue(async.asyncify(async function (file) {
var intermediateStep = await processFile(file);
return await somePromise(intermediateStep)
}));
q.push(files);
log(function, arguments)
Logs the result of an
async function to the console. Only works in Node.js or in browsers that support console.log and console.error (such as FF and Chrome). If multiple arguments are returned from the async function, console.log is called on each argument in order.
Arguments
function- The function you want to eventually apply all arguments to.arguments...- Any number of arguments to apply to the function.
Example
var hello = function(name, callback){
setTimeout(function(){
callback(null, 'hello ' + name);
}, 1000);
};
node> async.log(hello, 'world');
'hello world'
dir(function, arguments)
Logs the result of an
async function to the console using console.dir to display the properties of the resulting object. Only works in Node.js or in browsers that support console.dir and console.error (such as FF and Chrome). If multiple arguments are returned from the async function, console.dir is called on each argument in order.
Arguments
function- The function you want to eventually apply all arguments to.arguments...- Any number of arguments to apply to the function.
Example
var hello = function(name, callback){
setTimeout(function(){
callback(null, {hello: name});
}, 1000);
};
node> async.dir(hello, 'world');
{hello: 'world'}
noConflict()
Changes the value of
async back to its original value, returning a reference to the async object.
訂閱:
意見 (Atom)